Speed up Blog Loading with Lazy Load AdSense

For those of you who use their blogs as a source of income, you are certainly familiar with Google AdSense . Yes, Google AdSense is a Google product that is one of the reasons and attractiveness of publishers to further develop their sites. Although not all of them have the same reason.
On the other hand AdSense is one of the contributors to loading because ads displayed by JS AdSense will reduce the loading speed of our blog even though JS AdSense is already using asynchronous, but it will still make the blog wait longer to load.
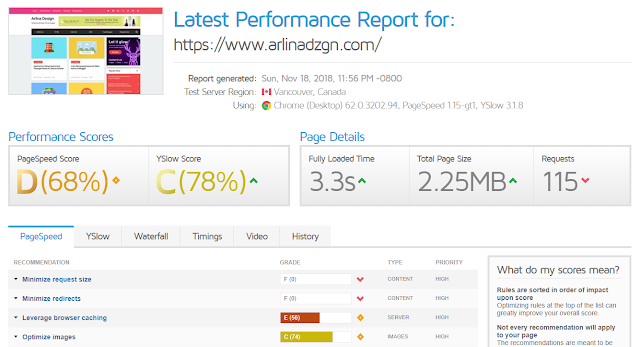
Here I will give a sample comparison image before and after using this AdSense Lazy Load trick . Below is an example image before using the Lazy Load AdSense trick:
Checked using GTmetrix

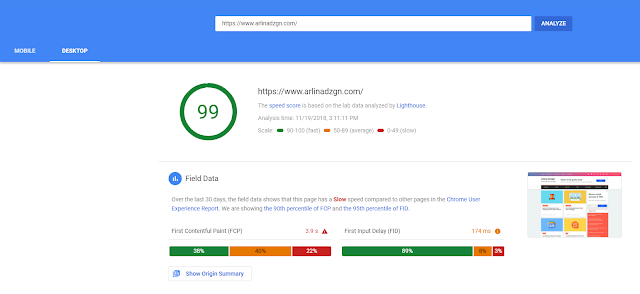
And this uses Google's PageSpeed Insights

On checking the Arlina Design site on GTmetrix , get a PageSpeed Score of 68% and YSlow Score of 78% . And for PageSpeed Insights get 99 results for Desktop and 40 for Mobile . Not fast enough. But after I installed the AdSense Lazy Load code the results are better than before as shown below:
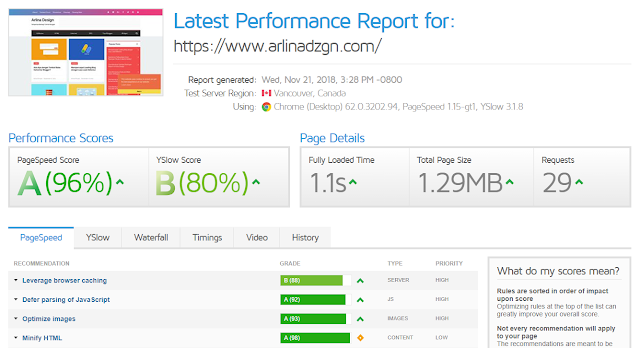
Checked using GTmetrix

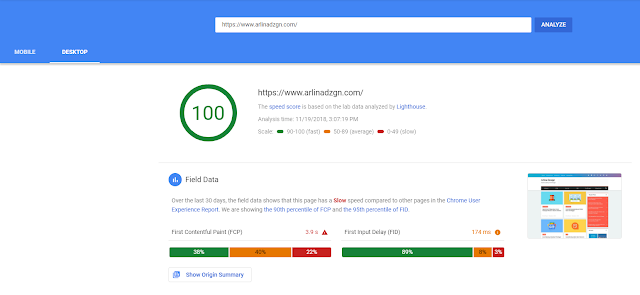
And this uses Google's PageSpeed Insights

Once installed for PageSpeed Insights get 100 results for Desktop and 81 for Mobile . Yes, it is still not perfect for Mobile but at least there is an increase from before.
Well, for my friends who want to speed up loading the blog, please follow the following tips.
Speed up Blog Loading with Lazy Load AdSense
The workings of this code are quite simple, namely the ads will appear after we scroll the page. So JS AdSense will not appear before we scroll through the site pages.
These tips are intended for my friend who has installed AdSense on his blog. For those who haven't, the code that I will share can be used for other needs such as loading an external JS link.
Open Blogger> Click the Themes menu > Click the Edit HTML button > Add code below before </body>or<!--</body>--></body>
<script type='text/javascript'> //<![CDATA[ // Lazy Load AdSense var lazyadsense=!1;window.addEventListener("scroll",function(){(0!=document.documentElement.scrollTop&&!1===lazyadsense||0!=document.body.scrollTop&&!1===lazyadsense)&&(!function(){var e=document.createElement("script");e.type="text/javascript",e.async=!0,e.src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js";var a=document.getElementsByTagName("script")[0];a.parentNode.insertBefore(e,a)}(),lazyadsense=!0)},!0); //]]> </script>
If not, be sure to delete all JS AdSense links that are usually installed in the AdSense ad unit code. Like this :
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
This code can also be combined with the JS Adblock Killer link that I shared in the post How to Install the Latest Version of Adblock Killer . For those of you who have done this trick, you can use this code:
<script type='text/javascript'> //<![CDATA[ // Lazy Load AdSense var lazyadsense=!1;window.addEventListener("scroll",function(){(0!=document.documentElement.scrollTop&&!1===lazyadsense||0!=document.body.scrollTop&&!1===lazyadsense)&&(!function(){var e=document.createElement("script");e.type="text/javascript",e.async=!0,e.src="https://cdn.jsdelivr.net/gh/Arlina-Design/quasar@master/arlinablock.js";var a=document.getElementsByTagName("script")[0];a.parentNode.insertBefore(e,a)}(),lazyadsense=!0)},!0); //]]> </script>
After adding, click the Save theme button and finish.
Maybe my friend asks, is this code safe for our AdSense?
The answer is of course safe. Because Google also suggests speeding up blog loading as well as installing Lazy Load Image code to speed up loading of images on web pages.
And whether it will affect our blog's AdSense revenue?
For this one, I don't know yet, because I just installed it myself. We'll see the progress, if the income decreases maybe it is not our fortune 😊 hehe .. Uh, the solution you can revoke the code and return it to normal.
In conclusion, prioritize what you need. If you want to blog more quickly, you can do the above trick, but if you are still in doubt, your AdSense revenue (which may be) decreases, you just need to undo your installation. But for me I consider this a new experience, what I value here is the progress "Will installing this code affect AdSense?" Well, curiosity is what makes me more excited even though there is a risk that needs to be accepted 😃
Okay, I have enough for posting to Speed Up Loading Blog with Lazy Load AdSense , hopefully it is useful for all my friends and respect.

 Posted by
Posted by